Zaprojektowanie strony WWW lub sklepu internetowego zgodnie z najnowszymi standardami SEO to absolutne minimum, żeby mieć szansę na osiągnięcie wysokich pozycji w organicznych (naturalnych) wynikach wyszukiwania. Należy jednak zadbać również o doświadczenia użytkowników – tylko wtedy zachęcimy ich do pozostania w naszym serwisie i dokonania makro lub mikro konwersji (np. w postaci zakupu produktu lub skorzystania z usługi). Jeżeli chcesz dowiedzieć się, dlaczego to właśnie najnowsza aktualizacja Google dot. Core Web Vitals ma tak ogromne znaczenie w perspektywie SXO i szeroko pojętego marketingu w wyszukiwarkach – koniecznie przeczytaj dzisiejszy artykuł! Miłej lektury.

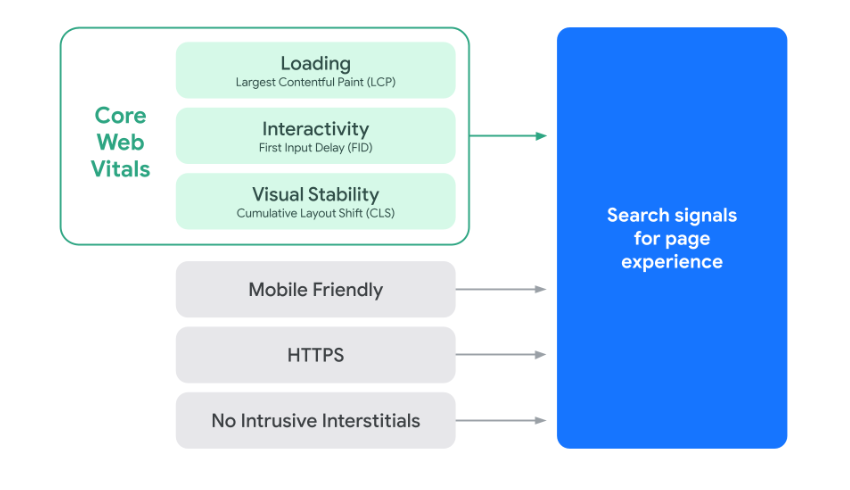
( Źródło: https://developers.google.com/search/blog/2020/05/evaluating-page-experience?hl=pl )
Core Web Vitals – co to jest?
Core Web Vitals to zestaw trzech kluczowych parametrów dotyczących użytkowania stron i sklepów internetowych. Zostały wprowadzone w czerwcu 2021 roku jako jedne z ponad 200 oficjalnych czynników rankingowych (źródło: webfx.com). Są to miary jakości interakcji i doświadczeń internautów, które wpływają na ich odczucia podczas korzystania z wybranych serwisów WWW (np. w celu zrobienia zakupów lub zapoznania się z daną usługą).
Jakie są najważniejsze miary Core Web Vitals? – 3 parametry istotne pod kątem SXO (SEO + UX)
Trzy najważniejsze miary Core Web Vitals odpowiadające za wydajność, interaktywność oraz stabilność wizualną:
- Largest Contentful Paint (LCP) – mierzy czas ładowania największego elementu treści na stronie. Powinien wynosić mniej niż 2,5 s.
- First Input Delay (FID) – mierzy opóźnienie reakcji strony w stosunku do pierwszej interakcji użytkownika (może to być przykładowo kliknięcie linku). FID mniejszy niż 100 ms wpływa pozytywnie na UX.
- Cumulative Layout Shift (CLS) – mierzy stabilność układu strony i zmiany elementów podczas ładowania. Powinien wynosić mniej niż 0,1 s.
Metryki LCP, FID oraz CLS należy zoptymalizować tak dobrze, jak to tylko możliwe. Dlaczego? Ponieważ dzięki temu każdy klient będzie w stanie skorzystać z Twojej oferty bez żadnego problemu.
Przed wprowadzeniem aktualizacji Core Web Vitals konsumenci posiadający wolniejszy sprzęt (np. starszy telefon komórkowy, 7-letni komputer lub niestabilne połączenie internetowe) mieli duże kłopoty z wczytaniem bardziej zasobnej strony WWW. Obecnie nawet najwolniejszy sprzęt umożliwia korzystać z większości witryn, które zostały prawidłowo zoptymalizowane pod kątem Core Web Vitals.
Jak Core Web Vitals wpływa na pozycjonowanie?
Core Web Vitals ma bardzo istotny wpływ zarówno na pozycjonowanie stron (SEO), jak i doświadczenia użytkowników (UX). To zmiana rzeczywiście oddziałująca na pozycje w wyszukiwarkach, natomiast pod warunkiem kompleksowego zoptymalizowania wszystkich trzech wskaźników – LCP, FID oraz CLS.
Aktualizacja Core Web Vitals a SEO
Aktualizację Core Web Vitals możemy porównać do wprowadzenia przez Google standardu oznaczania stron zawierających protokół HTTPS tzw. zieloną kłódką. Po 2019 roku witryny, które nie miały wdrożonego certyfikatu SSL nie spadły diametralnie w organicznych (naturalnych) wynikach wyszukiwania. Natomiast w perspektywie długofalowej można zauważyć, że serwisy bez SSL-a są traktowane przez użytkowników jako spamerskie i niebezpieczne, a często nawet niewarte uwagi (szczególnie pod kątem sklepów internetowych i zakupów online).
Identyczna sytuacja ma miejsce z Core Web Vitals. Strony, które nie mają zoptymalizowanych najważniejszych miar nadal utrzymują się na wysokich miejscach w organicznych wynikach wyszukiwania, natomiast użytkownicy rzadziej chcą korzystać z ich oferty, co w przyszłości poskutkuje spadkiem tych serwisów, np. ze względu na wyższy współczynnik odrzuceń (tzw. bounce rate) i krótszy czas przebywania w witrynie.
Wskaźniki Core Web Vitals – jak je zmierzyć?

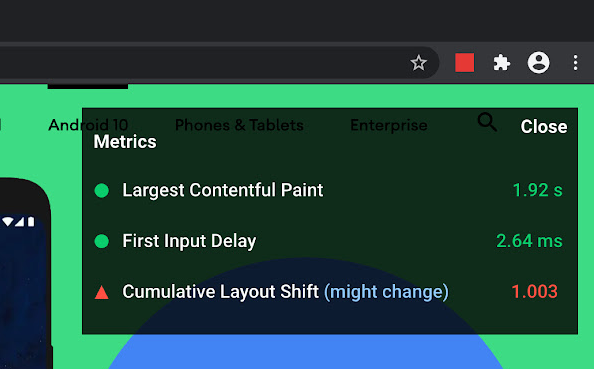
( Źródło: https://chrome.google.com/webstore/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma )
Wskaźniki Core Web Vitals można zmierzyć za pomocą:
Lighthouse
Narzędzie od aktualizacji 6.0 umożliwia zmierzenie trzech głównych wskaźników Core Web Vitals, czyli LCP, FID oraz CLS. Warto również wspomnieć, iż poziom optymalizacji technicznej strony w tym przypadku jest mierzony z uwzględnieniem każdej miary CWV.
Google Search Console
Aby zweryfikować miary Core Web Vitals w GSC, należy wejść w zakładkę “Podstawowe wskaźniki internetowe”. Za jej pomocą możemy sprawdzić wymagania Google dot. optymalizacji LCP, FID oraz CLS.
Web Vitals
Przydatna wtyczka do przeglądarki Chrome umożliwiająca weryfikację miar Core Web Vitals w czasie rzeczywistym, na każdej stronie internetowej. Aby ją pobrać, wejdź w ten link: chrome.google.com/webstore/detail/web-vitals/.
Wymienione narzędzia stanowią jedynie pogląd na stan optymalizacji Twojej witryny. Nie są one jedyną “wyrocznią”, ponieważ opierają się o parametry urządzenia, z którego aktualnie korzystasz (np. pamięć RAM, wydajność procesora, stabilność łącza internetowego). Jak już wcześniej wspomnieliśmy, klienci mogą dysponować różnym sprzętem (np. przestarzałymi smartfonami), co spowoduje niższy poziom optymalizacji danej witryny. Dlatego postaraj się zadbać o jak najwyższą wydajność wskaźników LCP, FID oraz CLS.

0 komentarzy